Gli sviluppatori chiamano Easter Eggs dei programmi nascosti che inseriscono appositamente per fare dei piacevoli scherzi agli utenti. Si tratta di qualcosa che è estraneo alle funzionalità del software e sono sempre assolutamente innocui. In genere si tratta di videogiochi o cose simili. Non ho intenzione di fare nulla di simile ma mi è stato chiesto in un commento o in una email, adesso non ricordo bene, se intendevo presentare degli effetti dedicati alle prossime Festività Pasquali.
Non sono in una particolare fase creativa quindi mi sono limitato a utilizzare il celebre script di Dynamic Drive per la neve che cade inserendo delle immagini più attinenti a questo periodo. Ho sostituito quindi i fiocchi di neve, i cristalli di neve e le foglie secche con delle immagini animate tipiche del periodo pasquale. Riporto i codici qui di seguito. Vedremo successivamente come e dove inserirli:
<script src="http://anonimotoscano.googlepages.com/pasqua1.js" type="text/javascript"/></script>
provocherà una caduta di queste uova 
<script src="http://anonimotoscano.googlepages.com/pasqua2.js" type="text/javascript"/></script>
le uova di Pasqua avranno questa forma

<script src="http://anonimotoscano.googlepages.com/pasqua3.js" type="text/javascript"/></script>
ci sarà un effetto caduta di campanelli suonanti

<script src="http://anonimotoscano.googlepages.com/pasqua4.js" type="text/javascript"/></script>
in questo caso vedremo delle uova ruotanti

<script src="http://anonimotoscano.googlepages.com/pasqua5.js" type="text/javascript"/></script>
produrrà l'effetto di uova che rimbalzano

<script src="http://anonimotoscano.googlepages.com/pasqua6.js" type="text/javascript"/></script>
indurrà l'effetto di una cascata di uova che rotolano

<script src="http://anonimotoscano.googlepages.com/pasqua7.js" type="text/javascript"/></script>
comporterà una cascata di pulcini

<script src="http://anonimotoscano.googlepages.com/pasqua8.js" type="text/javascript"/></script>
per un effetto di tre uova ruotanti
 .
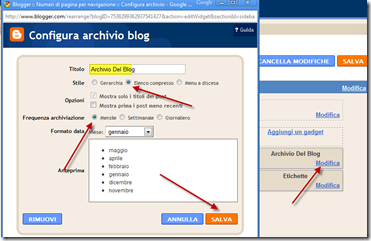
.Ciascuno script deve essere installato con le solite modalità. Si va su Design > Aggiungi un gadget > HTML/Javascript e si incolla il codice in Sezioni del sito senza mettere il titolo. Si salva, quindi si posiziona con il mouse nella parte alta del layout e si clicca nuovamente su Salva. Non si possono installare due effetti simultaneamente nella stessa pagina. Lo si può fare in pagine diverse usando i tag condizionali. Ho messo in rete una dimostrazione di uno di questi effetti
Se si vuole qualcosa di più sofisticato si può sfruttare lo script del movimento casuale di tre oggetti. In questo caso si va su Design > Modifica HTML e si cerca la riga </head>. Subito sopra si incolla il codice
<!--Effetto Pasqua Inizio-->
<script src='http://idee-per-computer-ed-internet-script.googlecode.com/files/movimento.js' type='text/javascript'/>
<script type='text/javascript'> var immaginea, immagineb, immaginec
function pagestart(){ immaginea=new ipcj1("immaginea",70,82);
immagineb=new ipcj1("immagineb",50,60);
immaginec=new ipcj1("immaginec",30,40);
idpceinmov3("immaginea");
idpceinmov3("immagineb");
idpceinmov3("immaginec");
} if (window.addEventListener)
window.addEventListener("load", pagestart, false)
else if (window.attachEvent)
window.attachEvent("onload", pagestart)
else if (document.getElementByid)
window.onload=pagestart </script>
<noscript><a href='http://goo.gl/KcXnh' target='_blank'>Easter Effect</a></noscript>
<!--Effetto Pasqua Fine - www.ideepercomputeredinternet.com-->
<script src='http://idee-per-computer-ed-internet-script.googlecode.com/files/movimento.js' type='text/javascript'/>
<script type='text/javascript'> var immaginea, immagineb, immaginec
function pagestart(){ immaginea=new ipcj1("immaginea",70,82);
immagineb=new ipcj1("immagineb",50,60);
immaginec=new ipcj1("immaginec",30,40);
idpceinmov3("immaginea");
idpceinmov3("immagineb");
idpceinmov3("immaginec");
} if (window.addEventListener)
window.addEventListener("load", pagestart, false)
else if (window.attachEvent)
window.attachEvent("onload", pagestart)
else if (document.getElementByid)
window.onload=pagestart </script>
<noscript><a href='http://goo.gl/KcXnh' target='_blank'>Easter Effect</a></noscript>
<!--Effetto Pasqua Fine - www.ideepercomputeredinternet.com-->
Si salva il modello. Si va quindi su Design > Aggiungi un gadget > HTML/Javascript e si incolla quest'altro codice
<div id="immaginea" style="position:absolute; left: -300px; width:70; height:70;">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_GeiJ2KfRXpo62itKrMSV33z8mjDUn3SbTuXzLHbE4bVRZM5xrsVeUNt6KnSi7v0wnnTcsvf10Ea5qgh_KNZNQ-HU2Z5zuxTqNduLu4zrI_1Rsfr40Pap5lcjTQ6mv6MxnLj29YgrfZ8/" border="0" /></a></div>
<div id="immagineb" style="position:absolute; left: -400px; width:70; height:70;">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZhkM1SoqSJnQnwwEE4JXba6XlbTpAG9IaeznaEcnr_E6GuGUv-XxRIcarAtBGLJulmumGA7UtUZR6V7RESYe-djcGyeTrHgFEitCVFbybFkKSQLABpgVN7gkxnPz7K5U7QnYhernWMjk/" border="0" /></a></div>
<div id="immaginec" style="position:absolute; left: -500px; width:70; height:70;">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCx_1YVudAfpN4-0oDDEoAu96Blzn0938RbMHDTyMuehtvzZU-JW5EJ9E4YozZc2HxJKFQR_dxG489gV2XpXawizzhDh_OQkML3yWHkhBrb4NtSak4spRae80kqThROhddSwuP3s2gdEs/" border="0" /></a></div>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_GeiJ2KfRXpo62itKrMSV33z8mjDUn3SbTuXzLHbE4bVRZM5xrsVeUNt6KnSi7v0wnnTcsvf10Ea5qgh_KNZNQ-HU2Z5zuxTqNduLu4zrI_1Rsfr40Pap5lcjTQ6mv6MxnLj29YgrfZ8/" border="0" /></a></div>
<div id="immagineb" style="position:absolute; left: -400px; width:70; height:70;">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZhkM1SoqSJnQnwwEE4JXba6XlbTpAG9IaeznaEcnr_E6GuGUv-XxRIcarAtBGLJulmumGA7UtUZR6V7RESYe-djcGyeTrHgFEitCVFbybFkKSQLABpgVN7gkxnPz7K5U7QnYhernWMjk/" border="0" /></a></div>
<div id="immaginec" style="position:absolute; left: -500px; width:70; height:70;">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCx_1YVudAfpN4-0oDDEoAu96Blzn0938RbMHDTyMuehtvzZU-JW5EJ9E4YozZc2HxJKFQR_dxG489gV2XpXawizzhDh_OQkML3yWHkhBrb4NtSak4spRae80kqThROhddSwuP3s2gdEs/" border="0" /></a></div>
Si salva e si posiziona l'elemento nella parte alta del layout. Si salva di nuovo. Naturalmente si possono sostituire le immagini sostituire le immagini che ho inserito e il cui URL è colorato di rosso con altre a vostra scelta. La dimensione non deve però essere molto diversa dai 70 pixel indicati in blu. Al posto del cancelletto ( # ) si può inserire un URL per collegare ciascuna immagine a una determinata pagina. Si visualizzeranno tre immagini pasquali che vagheranno in modo casuale per tutto il layout rimbalzando quando toccheranno uno dei quattro lati